Enabling Powerlines in your Visual Studio Terminal

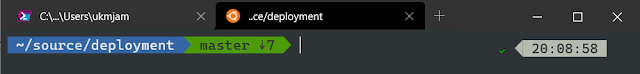
I've been a fan of Windows Terminal since day one and have configured my terminal to include git information as well as the clock. This is well document by many people including Scott Hanselman . Over the last 2 weeks I've started playing with using Terminal within Visual Studio that is itself powered by Windows Terminal, you can tell I've used Visual Studio Code a lot recently and I like the integrated terminal, its convenient to have it open in the repo's directory, especially handy for testing build scripts. However, the default experience (for me at least) wasn't a great. I had setup my Visual Studio terminal as the following: Developer PowerShell, Developer Command Prompt (although I never use this and should probably kill it!) and then my 2 Ubuntu environments. Great, my terminal dropdown in VS lists everything nicely: However.... It's imported my environment settings (which is great) but the default font is missing powerlines so everything is borke...
